今さら、という機能追加ではありますが、Shodoに記事のプレビュー機能が追加されました!
Shodoはエディターの時点で十分に読みやすいことを大切にしていました。ですので、今さらのリリースになります。
今までの見やすさに加えて、記事の作成前にMarkdownのプレビューができるようになりました。
Markdownで書いたテーブル表記の確認に便利ですが、さらに、 <section> タグと <div> タグも可視化され便利です。

お使いのブログやメディアで、<section> などを使って「コラム」などを記事中に書いている場合も分かりやすく表示されます。タグが入れ子になっているときなど、構造の確認にも便利です。
文章を書き終わったときにプレビューで再確認することで、改めて読者さんの視点で文を推敲できるのも便利です。
エディター上で確認するとなぜか身が入らない という感覚もありますよね。そういうときにぜひお使いください。
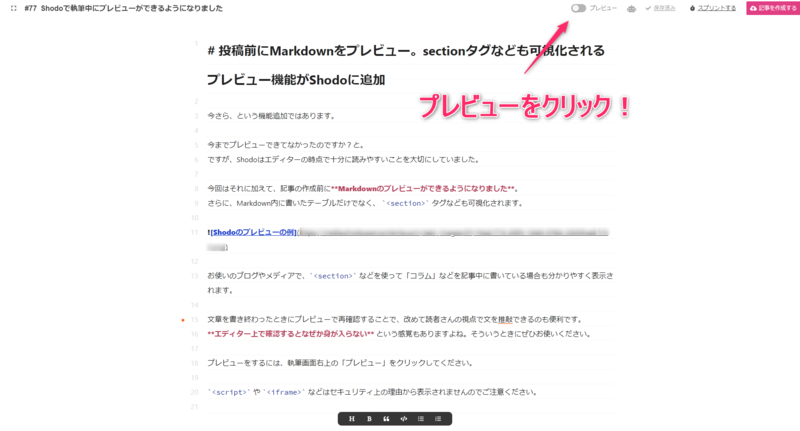
プレビューをするには、執筆画面右上の「プレビュー」をクリックしてください。

<script> や <iframe> などはセキュリティ上の理由から表示されませんのでご注意ください。
執筆:Kiyohara Hiroki (@hirokiky)
(Shodoで執筆されました)